Overview
Loria is located in Vandoeuvre-lès-Nancy. It is a center for fundamental and applied research in computer science, founded in 1997.
This laboratory conducts research in information and communication sciences and technologies at the international level and also supervises doctoral theses. Its research topics include high-performance computing, software quality and safety, parallel and distributed systems, models and algorithms for life sciences, natural language processing, and knowledge representation.
Loria is a collaboration between three institutions: CNRS, Inria, and the University of Lorraine. It brings together 29 research teams distributed across 5 departments, with more than 400 people from different countries.
Natural language processing (NLP) is one of the areas of study at Loria. This is the case for the SyNaLP team, which works on hybrid, symbolic, and neural approaches to language processing and its applications. In particular, they design machine learning methods to improve computers’ understanding of human language and apply these methods to various contexts, such as sentence structure analysis, named entity recognition, disambiguation, and text generation.
Mission
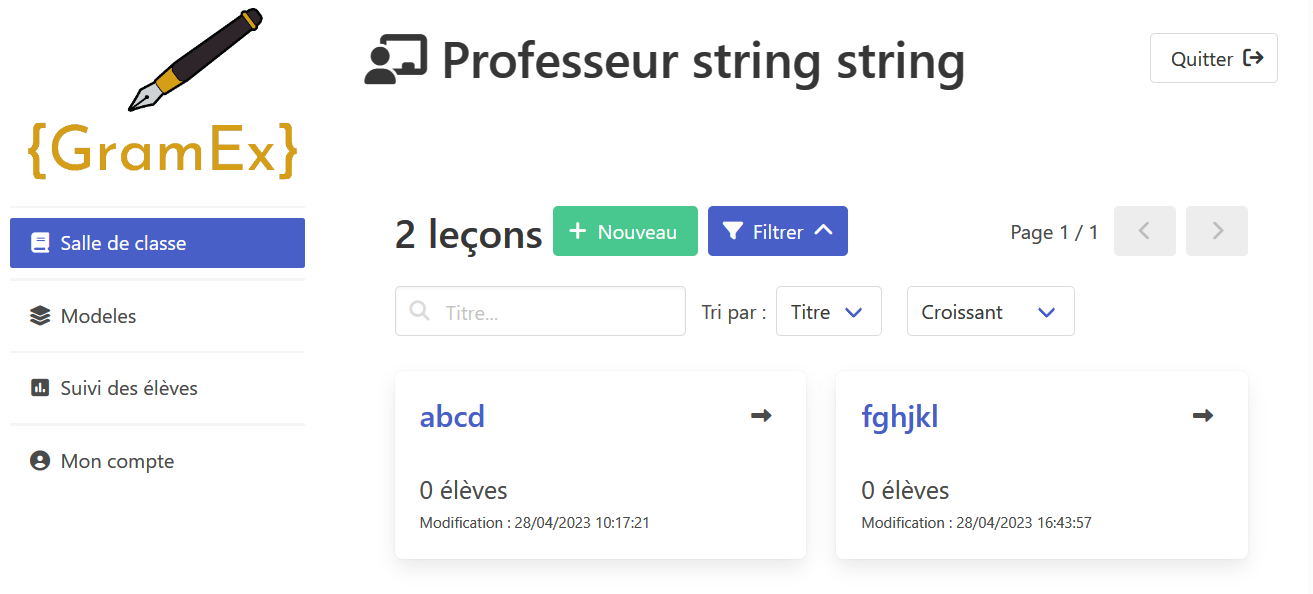
I joined the SyNaLP team to participate in the GramEx project. This project aims to improve the teaching and learning of French grammar. The goal is to provide teachers with an application that generates grammar exercises based on the texts they provide, and then evaluate the students’ progress. I designed and implemented the web interface for this application.
I first went through a learning phase for the tools and technologies used:
- The Bulma framework, which allows applying predefined styles to HTML elements.
- The Vue.js 3 framework, which manages the internal logic of the application.
- The Axios library, which accesses and modifies information stored on the server in a database.
- The Vuese library, which generates documentation.
The objective was to create a web interface using these frameworks and libraries and to factorize the code to create reusable components in the GramEx project:
- The identification mechanism and login page.
- The sidebar menu and navigation menu.
- Displaying a set of elements as a list or tiles.
- Generating a form.
I then went through an analysis and prototyping phase for the application. This involved analyzing existing versions of GramEx and competing tools, and then creating interface prototypes using a prototyping software (Balsamiq). Once exported as an interactive PDF, I conducted user tests. I set up testing protocols that allowed me to obtain structured and actionable user feedback. I analyzed this feedback to improve the prototype and conducted further user tests.
In parallel with prototyping, I started developing the user interface using Bulma and Vue.js. I modified and improved reusable components to integrate them into the GramEx application while following the prototype. I implemented several features, such as differentiated login for two types of accounts and page titles. I also created the corresponding documentation.
Challenges Faced
- Vue.js uses certain aspects of JavaScript that we had not yet covered in our courses, such as the use of import/export in Vue components. Additionally, I had to acquire many skills, particularly understanding complex mechanisms, such as information exchange between Vue.js components.
Skills
| Skills Possessed Before the Internship | Explanation |
|---|---|
| Version control - Using a version control tool (Git) - Using a code hosting and version control tool | Covered in Development Quality, Semester 2 |
| Web programming: HTML, CSS, and Javascript | Covered in client-side web programming courses in Semester 1 and Semester 4 |
| Creating mockups with a prototyping tool: Balsamiq | Covered in Analysis course in Semester 3 |
| Application architectures: SaaS (Software as a Service) | Covered in management course, Semester 3 |
| Skills Acquired During the Internship | Explanation |
|---|---|
| Creating and managing the operation of a web application with Vue.js 3 - Understanding the structure and operation of a Vue.js application; - Understanding the structure and operation of Vue pages and components; - Exchanging information between Vue files; - Initializing a Vue.js application with the VueCli interface; - Using a router: VueRouter, to configure navigation in the application; - Using a store: VueX, to make data accessible throughout the application. - Using Mixins to create properties that are global to each component | I am capable of developing a web application from scratch using Vue.js 3 |
| Using Bulma to develop user interfaces: - Understanding the functioning of the Bulma column system; - Understanding the functioning of specific classes for different elements of a page (forms, menus, pagination…); - Using the CSS preprocessor (SASS) to modify the default styles of Bulma | I am capable of styling websites using Bulma |
| Using an API in a SaaS application architecture - Understanding how an API works - Understanding the types of requests | I have a deeper understanding of how a SaaS application works, particularly the API. |
| Making requests to an API with Axios - Sending requests to an API - Using the returned data | I know how to use Axios to make requests to an API, retrieve and use the content of the responses. |
| Generating documentation with Vuese | I know how to create documentation from comments in Vue.js code. |
| Designing user interfaces - Conducting a comparative study of existing solutions - Creating testing protocols and conducting user tests - Analyzing user feedback to improve a prototype | I know how to conduct a continuous improvement cycle for a user interface prototype. |
Conclusion
This internship was extremely informative, as it allowed me to analyze and design user interfaces and to discover and learn the functioning of several “front-end” technologies.
This project has increased my interest in client-side development, as it made me appreciate the JavaScript language. I am now capable of creating web applications using Bulma and Vue.js, which is a major asset. Indeed, I can now use these new skills for my future projects and offer my web development services to companies.
I also found the analysis and prototyping part very enriching, as it allowed me to express my interest in interface design and user experience. I particularly appreciate the aspects of ergonomics and design, which I was able to implement when creating interface prototypes, but also through the implementation of protocols for user testing. These skills are very interesting for developing easy-to-use and enjoyable applications and can also be of interest to companies.
The only unpleasant thing was having to end my collaboration on the GramEx project at the end of this internship. Indeed, I really enjoyed working on GramEx, and it is frustrating to have to leave the project unfinished. Moreover, the working conditions at Loria are very good. The staff is welcoming, the team is friendly, the hours are flexible, and the premises are pleasant. All these conditions are conducive to producing quality work.
In any case, I come out of this experience grown and I hope to be able to live new experiences that are just as enriching.